Aujourd’hui est Figma avec le petit déjeuner au Simes Kitchen à Kaikoura, NZ. C’est un café agréable pour ceux qui voyagent avec ordinateur portable - les locaux ont été populaires sous différents noms pendant plus de deux décennies. Muesli et thé chaud.
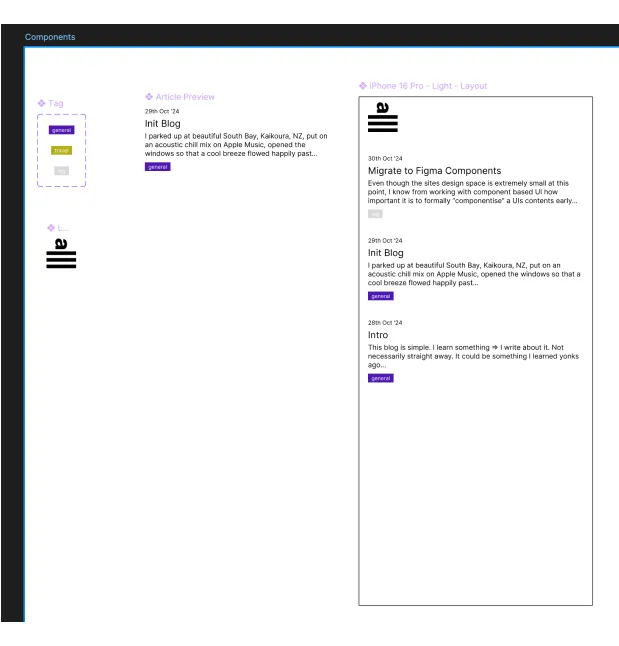
Même si l’espace de conception du site est extrêmement petit à ce stade, je sais que travaillant avec des interfaces utilisateur basées sur des composants comment il est important de formaliser “composantisation” des conceptions d’interface utilisateur tôt. Par exemple, les étiquettes finiraient par être partout dans le fichier Figma, et si je veux changer la taille de police de toutes les étiquettes plus tard, cela deviendrait rapidement une action ingérable sans composantisation.
Alors que le processus de composantisation lui-même est relativement facile, j’ai probablement eu deux principaux enseignements en général :
- Tout d’abord, les layouts automatiques sont presque toujours souhaités pour les conteneurs - surtout si vous êtes développeur web habitué au modèle de boîte CSS. Vous pouvez uniquement faire que les cadres enfants s’étendent automatiquement à leur parent si le parent a un layout automatique.
- Je n’ai pas réussi à créer un composant Layout qui permettrait plus tard d’y mettre plusieurs instances à l’intérieur. Dans le langage web, c’est un composant qui a des “emplacements” ou enfants variables acceptant les composants souhaités. Une recherche rapide sur Google suggère que cela n’est pas pris en charge. Mon enseignement est qu’il s’agit simplement d’une limitation de Figma que vous ne pouvez pas “composantiser” tout. Les cadres de base sont toujours la façon de faire où des enfants dynamiques sont nécessaires.
En conséquence, j’ai principalement créé un composant Tag, un composant Aperçu Article et converti mon layout mobile global pour utiliser les layouts automatiques pour toutes les marge entre les aperçus d’articles.

Temps passé : ~90 minutes