Je me gare au beau South Bay, Kaikoura, NZ, met un mélange acoustique relaxant sur Apple Music, et ouvre les fenêtres du véhicule pour que un vent frais s’écoule heureusement à côté.

Je me rends à hover.com et achète alll.blog. J’avais décidé du domaine de blog le jour précédent : je voulais simplement “tous.blog” pour blogger à propos de tout. À ma surprise, il était disponible, mais prohibitivement coûteux. Je like ‘alll’ avec trois l’s bien sûr. Je ris : est-ce un 3l pour représenter les trois l’s ou un 2l dans la mode ordinaire des développeurs où les mots longs ont leurs lettres du milieu remplacées par un nombre : par exemple, a11y pour l’accèsibilité ? J’apprécie la liberté créative que cela permet à ‘alll’.
Je me rends à Astro.build. J’ai envie de progresser rapidement et j’en suis curieux, en particulier car je like Ben Holmes et son travail sur 11ty. L’expérience d’installation est fluide. Après six semaines sans développement, quelque chose me prend : le rush de l’industrie que représente être développeur, en s’appuyant sur tout le travail dur des nombreux éditeurs outils qui y travaillent. Je suis à nouveau créatif, c’est là, c’est là où la magie se produit : le croisement de créateurs innombrables, leur passion, leur créativité et leur commerce. Sortant du burnout est délicat. Il a des espoirs délicats et précieux - et quels qu’ils soient - ils veulent tous un avenir différent.
Je commence à rouler maintenant. Alors que Astro s’active, je pense déjà à des idées de fonctionnalités que j’aurai envie que le blog ait : comme la conversion automatique d’article en podcast utilisant TTS pour que les gens puissent écouter le blog. J’aurai besoin d’un endroit où mettre ces idées. À mon ancien emploi, nous utilisions linear.app. C’était effectivement une expérience plus soignée que celles des likes de Trello ou Clickup, donc j’ai pris un moment pour me défaire des associations avec mon précédent lieu de travail et avoir signé. En créant l’espace de travail, j’ai remarqué comment j’aimais l’apparence esthétique d’un3l. Je me demande si je pourrais transformer cela en logo directement hors du combat ? C’est Figma temps.
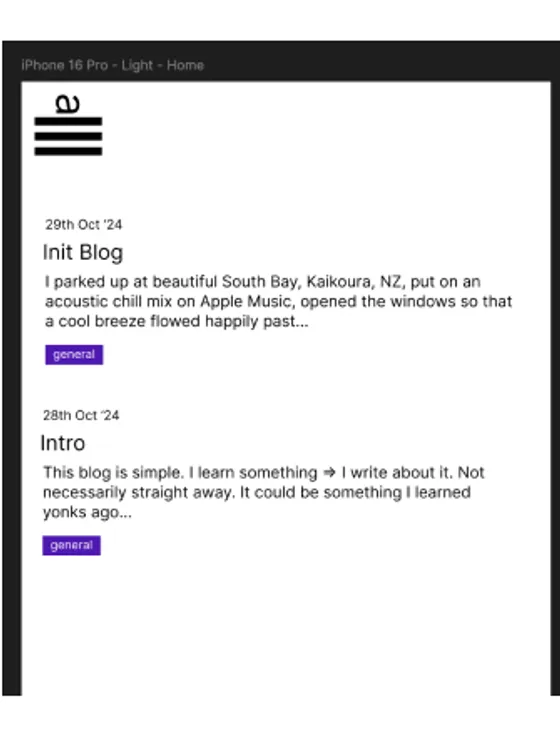
Inspectant Linear, la typographie est “Inter”. J’aime ; je vais m’en tenir à cela pour le corps de police. En pensant au logo, et travaillant avec “un3l” transformé -90° l’instant problème est que les 3 ressemblent à du graffiti adolescent, donc ça ne fonctionnera pas. Je devrais peut-être me tenir à “alll” d’une manière ou d’une autre. En fait, trois l’s comme un hamburger menu. C’est excellent. Comme le vent frais qui s’écoule heureusement à côté de mon nez et m’enivre par la chaleur du soleil, tout se déroule ici. Je apprends que je peux changer le texte en vector dans Figma en le pliant, et alors j’y ajoute la rotation. Cela agit comme un logo et mon icône de menu hamburger. C’est sympa !
Déposé sur un cadre iPhone 16 Pro, l’étape naturelle suivante semble être de définir comment mes articles vont s’afficher sur l’écran d’accueil. Deux tickets linear supplémentaires toutefois : j’aurai besoin de la mise en sommeil noire à l’avenir, et la balise d’article pour créer des flux d’abonnement indépendants.

Mon père (comme tout bon être humain) a toujours aimé attirer l’attention sur diverses choses dans la vie. L’une d’elles est l’importance du affichage des dates dans les articles internet ; donc nous aurons besoin que ce soit évident. Je me joue avec quelques options, le police des étiquettes peut être tout à fait petit, j’en choisis neuf comme point de départ.
En jouant avec la prévisualisation de l’article pour l’écran d’accueil, je considère les titres longs et le désir de réorganiser simplement le layout pour différents contenus. Je m’installe sur une disposition du haut vers le bas : date, titre, texte de prévisualisation, étiquettes. Alors que je suis en train de mock cela, je veux mettre l’article le plus ancien au fond, mais je réalise que j’ai qu’un article pour hier ! J’en aurai besoin un pour aujourd’hui également… et j’aurai également besoin d’une page d’article unique.
Alors que je suis en train de créer ce blog post expliquant les progrès de la journée. Les dernières heures, et l’écrire à propos de cela, ont fusionné dans le temps jusqu’à maintenant provoquant un boom sonique temporel sous forme d’un rire. Oh, pour être créatif à nouveau, et ressentir le flux naturel ! Eh bien, je ne peux pas vous dire ce qui viendra… cela n’a pas encore lieu, donc voyez le prochain post !
Temps passé : ~90 minutes
