Avec une nouvelle enthousiasme je retourne à la cuisine de Sime à Kaikoura, Nouvelle-Zélande pour un ambiance inspirée.

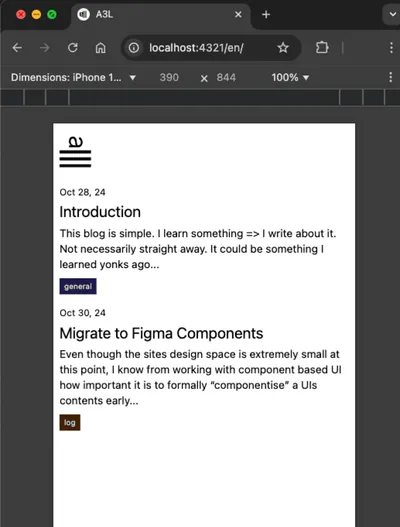
L’objectif aujourd’hui est d’implémenter la page d’accueil du blog conformément au design après migrating to Figma components.
J’allais avoir besoin de sortir le CSS + contenu de Figma et le placer dans mon projet Astro vide. J’ai immédiatement découvert que le mode “dev” de Figma est une fonctionnalité payante, mais cela ne fait pas vraiment d’effet car vous pouvez cliquer à gauche Copier comme->Copier en tant que code->CSS ce qui vous donne la partie la plus utile du mode dev tout de même.
C’est ma première fois que je travaille avec Astro. En tant qu’amoureux obstiné de JSX, j’ai arrivé pour utiliser les composants React. Cependant, en regardant les composants d’Astro, il y a vraiment peu entre eux: Astro a juste des delimitateurs de frontmatter pour séparer la préparation de données de la fonctionne JSX. J’ai déjà passé beaucoup de temps à essayer de soutenir le support TSX avec Eleventy, mais l’expérience de composant d’Astro est vraiment très cool.
Je suis un converti de Tailwind. Avant cela, j’aimais les composants stylés : un des caractéristiques clés que j’ai aimées était la nomination sémantique des éléments dans le JSX qui rend le code très descriptif, mais Tailwind est une expérience sans accroc avec presque zéro faff. Le typeage réduit combiné à sa nature inline sont les caractéristiques gagnantes fondamentales. Astro rend simple d’ajouter, juste un npx astro add tailwind et vous êtes prêt.
Pour ajouter des polices, j’ai pris le chemin jusqu’google-web-font helper. Ce site permet de télécharger facilement les polices Google pour l’hébergement auto. L’hébergement auto est généralement plus performant car même si les visiteurs ont une version cache de la police Google, vous devez toujours demander à Google les fonts (cache) et cela augmente la confidentialité des utilisateurs.
Je devais également avoir besoin d’un nouveau favicon. Il me semble que cela doit être quelque variation du hamburger. J’ai essayé quelques options :

L’une sur la droite sent la plus comme un logo… 🚀.
Ensuite, il s’agit de l’affichage des dates. Je suis du côté passionné en ce qui concerne les internationalisations (i18n) et avec cela à l’esprit, je vois utiliser l’API pour l’affichage des dates. react-intl de FormatJS est mon wrapper bibliothèque préférée pour les préoccupations d’internationalisation, mais cela nécessitera un fournisseur Intl react context setup, et bien sûr le modèle de rendu d’Astro ne se prête pas à ce paradigme. Il faudra que je jette un coup d’œil plus profond pour comprendre le contexte de rendu HTML, mais supposons qu’il s’agirait plutôt d’un rédacteur de modèle que d’exécution directe du JS. Astro peut mélanger des composants venant de différentes bibliothèques dans le même modèle, donc la génération de contenu est probablement faite en fragments. En fin de compte, il s’agit de quelque chose de différent qui ne fonctionne pas avec le contexte. Je décide de me pencher sur les composants d’Astro plutôt que les composants React ici et je construis simplement un composant FormattedDate Astro pour l’instant :
---
const { date: dateString, lang = Astro.currentLocale } =
Astro.props;
const date = new Date(dateString);
---
<time datetime={date.toISOString()}>
{
date.toLocaleDateString(lang, {
year: "2-digit",
month: "short",
day: "numeric",
})
}
</time>Notez que cela a nécessité de configurer l’i18n dans astro pour activer le Astro.currentLocale setting.
astro.config.mjs :
i18n: {
defaultLocale: 'en',
locales: ['en', 'fr'],
routing: {
prefixDefaultLocale: true,
},
},Je sais que cela ne sera pas la fin, je vais vouloir une approche d’i18n complète dans le pays d’Astro. Par exemple, j’ai besoin d’internationaliser mes balises de billet, et cela ne sera pas contenu-driven. Plus sur cela dans mon prochain billet.
Maintenant que nous avons conçu la page d’accueil de base, mais…

…mais pas contenu-driven. Nous devons encore faire la page source à partir des fichiers mdx (aka markdown JSX). Cela ne peut pas juste être du markdown plain car nous voulons importer par exemple le composant FormattedDate que nous avons créé. Astro fait cela facilement : yarn astro add mdx.
Astro a l’idée de “collections” qui sont simplement tout contenu placé dans un sous-répertoire du répertoire content. Au lieu d’importer directement les posts, vous déclarez un schéma (concernant les clés des fichiers frontmatter mdx) pour vos collections dans content/config.ts comme cela :
import { defineCollection, z } from "astro:content";
export const collections = {
type: "content",
posts: defineCollection({
schema: z.object({
date: z.date(),
title: z.string(),
tags: z.array(z.string()),
excerpt: z.string(),
pinned: z.optional(z.boolean()),
}),
}),
};et puis nous devons créer un modèle qui a un paramètre sauvage dans son nom de fichier comme [slug].astro et déclarer lesquels sont les slugs qu’il exporte. Bien sûr, les slugs qu’il exporte seront simplement les contenus disponibles, donc tout en fin :
import { getCollection } from "astro:content";
export async function getStaticPaths() {
return (await getCollection("posts")).map(({ id }) => ({
params: { slug: id },
}));
}De là, il est juste question de lier les données de frontmatter et le but pour aujourd’hui est atteint !