Aujourd’hui, je décide de traiter le changement de langue et le mode sombre sur le site. Je utilise Cursor, un éditeur de code AI-first, en explorant ses différents modes et apprenant plus sur ses capacités avec Claude 3.5, le modèle sous-jacent.
Le setup de Cursor est tout à fait sans heurts car il est construit sur la base de VSCode et tous les extensions de VSCode peuvent être portés. C’est en réalité un espace de travail AI-driven raffiné au sein de VSCode plutôt qu’un éditeur entièrement nouveau. Il fournit trois outils principaux : l’édition inline, une fenêtre de chat et un outil appelé compositeur qui peut générer automatiquement des modifications à travers plusieurs fichiers. Un petit avantage est que il a la fonctionnalité de complétion de tab pour le prochain tâche, et que la fenêtre de chat peut discuter avec tout le codebase, pas juste le fichier ouvert actuellement, donc il y a quelques fonctionnalités définitivement utiles.
Changement de langue
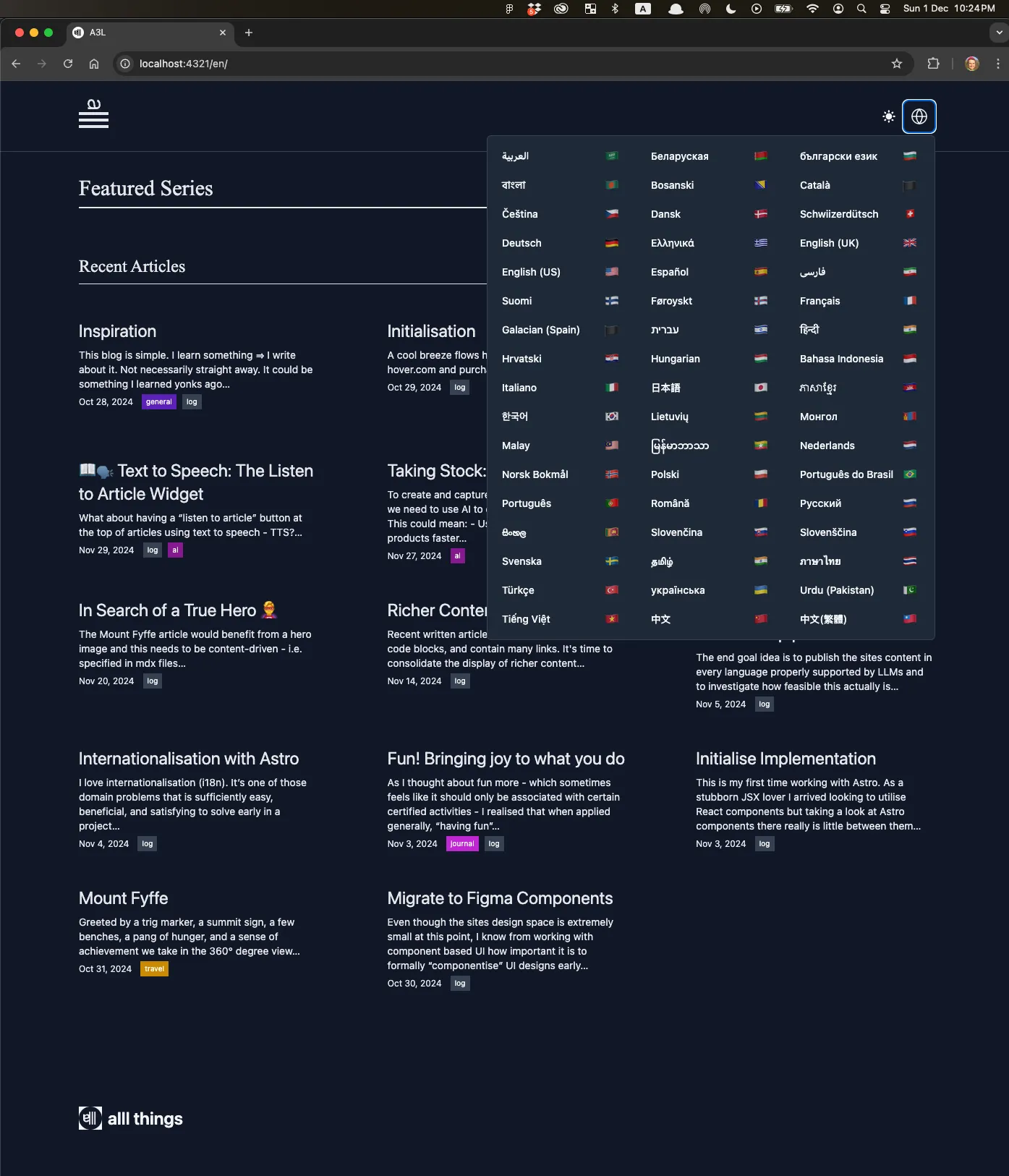
Mon premier objectif est d’ajouter un changement de langue et je me suis identifié à un visuellement attrayant provenant du tableau de bord cloud de Umami. Heureusement, il est ouvert-source et écrit en React. En tant que développeur React habituel, cela signifie généralement plug and play. Cependant, en raison des limitations dans l’architecture “île” d’Astro, intégrer les composants React hors-commerce prouve être compliqué et il ressemble à y avoir une captivité une fois vous commencez utiliser les composants Astro. Vous pouvez passer des props d’Astro à des composants React, mais vous ne pouvez pas importer et afficher directement des composants Astro dans des composants React, donc vous devez entretenir deux collections de composants, ce qui est un problème pour les choses partagées évidemment comme les icônes.
Note de l’éditeur : il est possible de passer les composants Astro en tant que enfants à des composants React en utilisant une prop slot spécial avec une chaîne de caractères en kebab-case et qui devient une prop camelCase dans le composant React. Incertain si cela aurait aidé dans ce cas.
Au final, j’opte pour écrire le switcher de langue à partir de zéro dans Astro en utilisant simplement la structure d’élément et les styles de l’exemple source de Umami. Cela a été plus récompensant que vous ne pourriez pas s’attendre : les composants Astro ne possèdent pas d’effets de champ, ils stockent l’état dans le DOM et utilisent JavaScript vanilla - donc pour des cas d’utilisation simples comme ce switcher de langue, ils sont simplement infiniment meilleurs. Après la frustration d’essayer de faire fonctionner l’exécution React, cela a été un résultat beaucoup plus satisfaisant sur plusieurs points.
Ce processus m’a fait penser que lorsque vous manquez d’expertise dans le domaine (par exemple, l’interopérabilité React + Astro), il peut commencer à ressembler à travailler avec l’intelligence artificielle comme si vous jetiez de la merde contre un mur et espériez qu’elle colle. En équité, cela est vrai également pour le codage traditionnel. L’approche doit être correcte. Cursor s’est racheté en ne étant pas un dieu-LLM qui anticipait mes chaque vœux et désirs en effectuant des tâches mundaines telles que la remplissage des icônes de drapeaux nationaux pour chaque pays sur le switcher, donc je lui accorde une chance.
Mode sombre
Le mode sombre initialement semblait être tout à fait simple à implémenter, et Cursor gère facilement la création du bouton toggle. Cela implique l’écriture d’une fonction pour ajouter la classe “dark” à l’élément “body” et utiliser le stockage local pour se rappeler de la choix de l’utilisateur. Ensuite, pour ajouter les styles du mode sombre avec Tailwind, il faut ajouter une classe préfixée “dark:” partout où il y a des classes de mode clair. Le mode “Compositeur” de Cursor, qui peut éditer automatiquement les fichiers, semblait prometteur mais était en réalité très réticent à faire des modifications larges à travers le codebase, même avec une tâche conceptuellement simple. J’ai dû utiliser l’éditeur inline pour aller fichier par fichier, demandant de ajouter les styles du mode sombre. Cela a été rapide et efficace, considérant ce qu’il était.
Certaines petites frustrations de Cursor commençaient à se accumuler. Il est tout à fait étrange comment l’annulation et la révision incluent également l’historique d’édition des prompts dans le milieu de l’historique de codage. Je peux voir pourquoi cela pourrait faire sens d’un certain point de vue, mais c’est un problème lorsque vous essayez d’annuler pour revenir à une modification avant une opération de prompt spécifique. Le compositeur est également quelque peu expérimental et l’application automatique des éditions a crashé à certains moments, donc il a simplement commencé à agir comme un simple assistant de chat. Sur suspicion, j’ai réessuy et cela a été résolu. La stabilité est un problème.
Je tente d’utiliser le compositeur pour faire des choses intelligentes simples telles que demander à la refactorer les composants du switcher de langue et du mode sombre pour partager un wrapper de bouton de tête commune. Le compositeur a réussi à extraire le composant, mais il ne l’a appliqué qu’à un endroit. Cool, mais pas cool.
Conclusion
En fin de compte, la session a mis en évidence la courbe d’apprentissage utilisant Cursor tant en termes de ce qui est un éditeur légèrement différent et d’utilisation de développement guidé par les prompts à partir d’une perspective AI-first. Le développement guidé par les prompts a senti un peu claquemur à certains moments. Si j’avais abordé cela avec une mentalité de codage traditionnelle au lieu d’un mindset “je joue à être bête” en attendant que les prompts collent, cela aurait pu fonctionner mieux certaines fois. Cependant, l’utilisation des prompts a excellé dans certains tâches spécifiques, comme remplissant les icônes de drapeaux nationaux pour le switcher de langue, créant le bouton toggle du mode sombre, convertissant le CSS en classes Tailwind, et ajoutant les classes du mode sombre. Travailler à travers plusieurs fichiers pour les éditer est encore juste très clignant telle qu’il se situe actuellement.