I park up at beautiful South Bay, Kaikoura,

I head to hover.com and purchase
I head to Astro.build. I’d like to progress somewhat quickly, and I’m interested to try it, particularly because I like Ben Holmes and his work on 11ty, and he moved on to work on Astro. The install experience is seamless. After six weeks off development something comes over me: the rush of industry that is being a developer, leaning on all the hard work of countless tool builders out there. I’m creating again, this is it, this is where the magic happens: the crossover of countless creators, their passion, creativity and commerce. Emerging from burnout is delicate. It has delicate and precious hopes - and whatever they are - they all want a future that is different.
I’m beginning to roll now. While astro boots up, I’m already thinking of ideas for features I’ll want the blog to have: like automatic article conversion to a podcast using TTS so people can listen to the blog. I’ll need a place to put ideas like this. At my last job we used linear.app. It was definitely a more polished experience than the likes of Trello or Clickup, so I took a moment to shake off associations with my prior workplace, and signed up. As I created the workspace, I noticed how I liked the aesthetic look of a3l. I wonder if I could turn that into a logo off the batt? It’s time for Figma (an industry standard design tool).
Inspecting Linear, the typography is “Inter”. I like it; I’ll run with that for the body font. Thinking about the logo, and I try “a3l” transformed
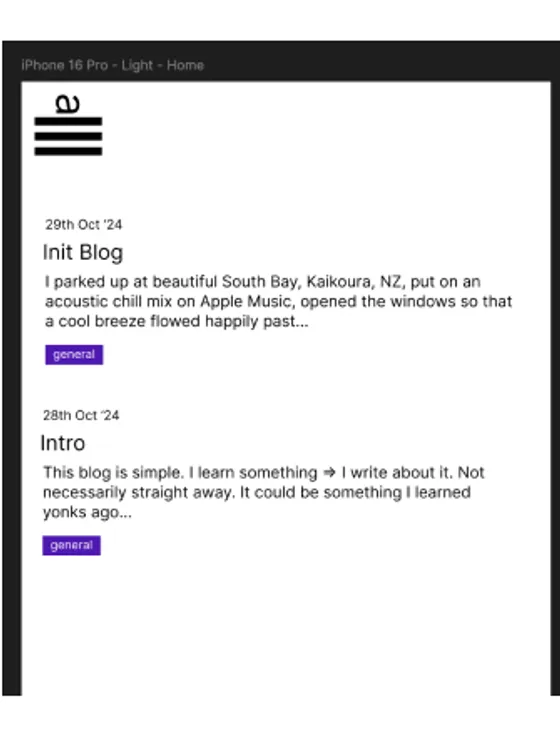
Laid onto an iPhone 16 Pro Frame the natural next step seems to be to lay out how my articles are going to look on the home screen. Two more linear tickets though: I’m going to need dark mode eventually, and article tagging so I can create independent subscription streams.

My Dad has always liked to “enthusiastically” (to put it politely) express his opinions about various little things in life. One of which is the importance of date display on internet articles; so we’ll make that prominent. Regarding tags, the font size can be quite small, I go with nine as a gut starting point.
I play with the layout for the home screen, including some side-by-side options of title and tags, but I consider long titles and the desire for uncomplicated layout shifts for different screen sizes. I settle on a a simple top to bottom layout: date, title, preview text, then tags. Mocking that up there is a want to put the oldest blog post on the bottom, but realise I only have a blog post for yesterday! I’ll need one for today too… and I’ll also need a single article page.
So right here in Figma, I write this blog post explaining the progress today. The last hour, and writing about it, have converged in time to now causing a temporal sonic boom in the form of a chuckle. Oh, to create again, and feel the natural flow of it! Well, I can’t tell you what’s next… it hasn’t yet happened, so see the next post!
Time spent: ~90 mins
